Email Template Builder
A redesign initiative to enable easier creation and formatting of templates in Gainsight’s own Email Template Builder tool for admins and CSMs

🧐 Firstly, why did we need this revamp?
To put it simply, the previous version of the email template editor had an outdated design and did not possess the most intuitive of interactions - admins had a hard time creating and formatting the templates, which often led to the absolute dismissal of the editor.
Initial customer thoughts on the Email Template Builder in the project’s first VCAM:
“We love using the email automation tool but when it comes to building the templates, we find it easier to create them on other platforms, and then exporting it back here to publish them.”
“I wish it could have been more intuitive. I initially used it to create templates for smaller scaled campaigns, but for larger ones, it was just too many steps required for just one single formatting action.”
“It takes too long to get a single edit done.”

How we went about it:
🔍 User and market research: Primary Research
There were 3 virtual group meetings held with 8-10 participants each.
All participants were Gainsight customers with either Admin or CSM roles.
The interview was structured with a few set questions:
Do you use the Gainsight Email Template builder?
If Yes, how frequently do you use it and when?
If No, why not and what do you use instead?
We wanted the interview to grow in the direction of an open group discussion with different users talking about:
Why they continued/discontinued to use the Email Template Builder?
Why have they opted to use their current Email Template Builder?
What do they wish an ideal Email Template Builder would look like for them?
The insights garnered from the user interviews paved a big headway for our research; Some of the most prominent being:
The collective praise for a drag-and-drop behaviour
in adding elements 🫳🏼
This had a great upvote as it considerably reduced the number of clicks required in a big or small action. Most users were also accustomed to this behaviour of building a template and found it very time-consuming with the click-only version which was what the GS Email Template Builder had.
Lack of preview modes was seen as a big hindrance 🖥️
Almost 60% of the participants agreed that the option to “preview” templates in different formats is what makes them opt for that particular tool.
Limited formatting options was also seen as a major red flag 🚩
A majority of the participants from each interview group agreed that the limitations on the formatting options was a deal-breaker when choosing which Email Template Builder to choose. A few users also mentioned that they would switch between two different tools at times, but that it was an undesirable scenario.
🔍 User and market research: Secondary Research

We observed a few common patterns and interaction
behaviour amongst the most preferred email template builders:
Drag-and-drop editor: Most popular email template builders offer a drag-and-drop editor that allows users to easily add and customize elements in their templates.
Pre-designed templates: Many email template builders provide a library of pre-designed templates that users can customize to match their branding.
Testing and previewing features: The option to preview templates in different formats and test how they will look on different devices is a popular feature among email template builders.
Customization: Many email template builders offer a range of customization options for users to personalize their templates.
Project Objective
Today, many of our customers find it tedious to create a complete email template from scratch in the current experience — how can we simplify this process to encourage users to choose Gainsight’s own Email Template Builder to build their templates from scratch; further ensuring an end-to-end email journey automation experience through Gainsight alone
Design Objective
To create an Email Template building experience that
is simple, smooth and intuitive.
Recapitulation: Old Designs
This is how the Email Template Builder looked previously:

The listing screen where users can access all the email templates as well as create a new one

The main Email Template builder where users can add elements to start building or formatting their email templates
Design analysis and concept sketches
The actual design process kicked off with a quick analysis of the current design, citing loopholes and commenced with a set of initial layout sketches:


Final Designs: List View Screen
After multiple rounds of paper-sketch iterations that led to our first set of low-fid options, below is the final design for the list view screen that we confirmed:

The column view focused on distributing harmonious spacing between all the fields and playing with light-greys to form distinction between the different values and fields


Small moves, big impact: The ‘Create New’ folder option on the side menu, when clicked by user, would open a pop-up in the centre of the screen and ask for certain details like name, type, etc. according to use case. This was common throughout all other modules because of which, this pattern continued to follow. However, in my use case, a newly created folder only required a name in order to be created. Hence, I proposed this flow wherein the new folder automatically gets created immediately under, and the text field is immediately activated reducing the number of steps significantly. This behaviour was later adopted in other modules as well.
Final Designs: Main Editor
After more rounds of paper-sketch iterations and numerous user reviews, we nailed down the final look and feel of the Email Template Builder:


creating a 'New Template'
The first step we took was to remove the whole-screen form that previously appeared in order to create a new template. Since there were only a few mandatory fields required to be filled at this step, I introduced a pop-up screen as an overlay since this looked and sustained the association from the previous page.
choosing a layout type
Users can currently choose from 3 different options: a pre-set layout, a blank layout or export an html file (which is almost 80% of the current use-case with our current customers).
In the case of selecting an 'export html' option,

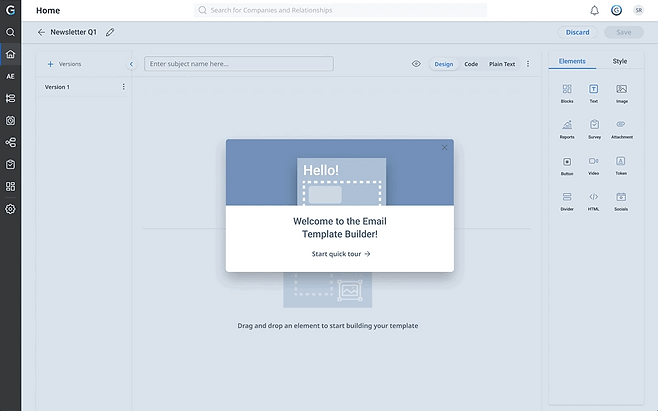
Components of the Email Template Builder
For users that are entering the Email Template Editor for the first time, there will be a Start Guide to help navigate the layout of the new design


Version bar collapsible option
Different edit modes:
- design mode
- code mode
- plain text mode
Versions side bar: users can create differing versions of the same email template
Subject name text field
A few layout options to build an initial layout structure
Email Template Editor main work area
Elements Bar
Under this tab consists all the elements that a user can drag and drop into the main work area - the elements displayed here range from image, text, button, and socials and the likes.
The idea to go for an icon-first approach is so that we may be able to feature a number of other elements in the future as compared to a listicals style display.

Style Bar
Under this tab contains all the formatting options in regards to the selected element. This image (right in picture) shows the style bar for the 'image' element. Each element will have its own unique formatting options.
A block is a group of elements/containers; it may contain one or more than one element.
Placed at the corners of both a block and a container; this allows users to quickly execute actions such as format/edit, duplicate and delete the selected item.

Adds another container on the top, bottom, left or right side; the containers in the block will automatically re-adjust its size accordingly
A container can be treated as the vessel that carries an element and its properties. If an element is directly dragged and dropped in an empty area of the template builder, a container consisting of that element will be formed.

Flow: Collapse version menu > select layout > open style bar for block and container

This project is currently in closed BETA and hasn't been released yet.
Please get in touch for details on the full project :)